
Halo semuanya, apa kabar? Semoga sehat-sehat selalu ya, Amiin. Pada kesempatan kali ini YukCoding ingin berbagi demo sebuah aplikasi menarik tentang manajemen undangan dan juga buku tamu yang dibuat menggunakan framework Laravel terbaru dan tentunya responsive di semua tampilan device karena menggunakan template bootstrap yang ciamik.
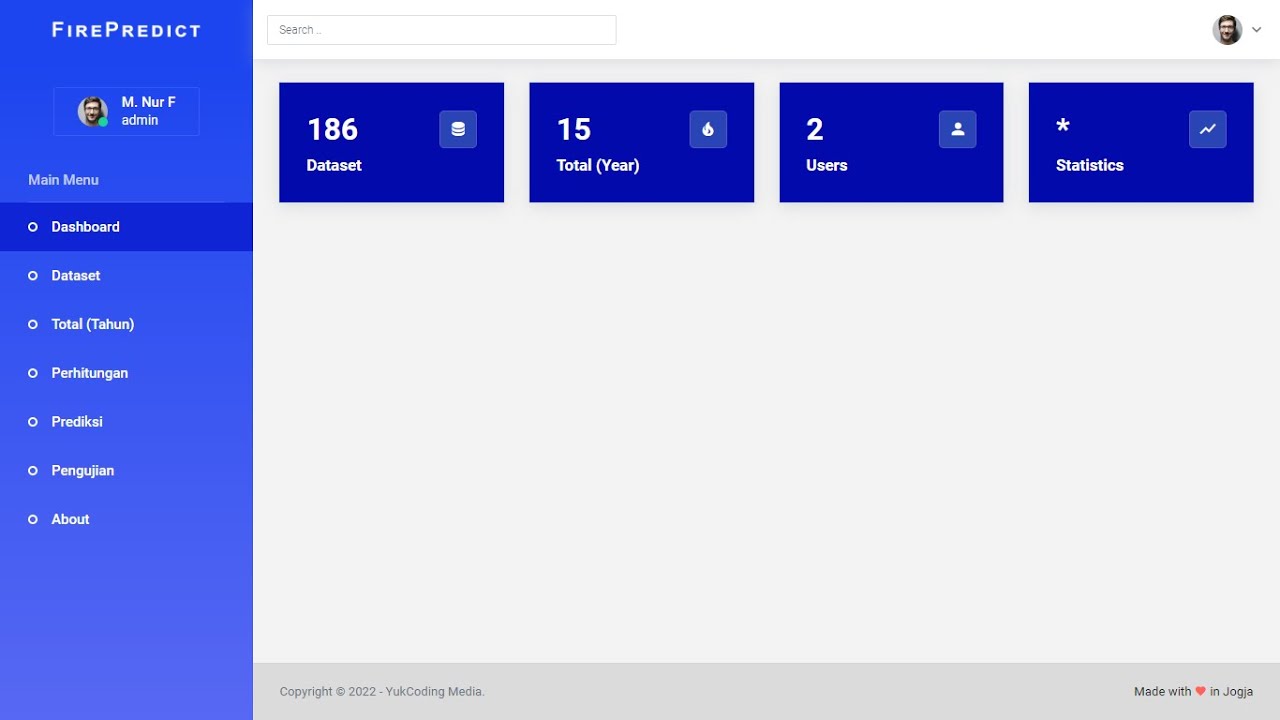
Aplikasi ini bisa digunakan untuk mengelola tamu, undangan, qrcode generator, kirim link public, kirim ke email tamu, scan kedatangan dan kepulangan tamu, simpan foto melalui webcam, dan lain sebagainya. Wah menarik banget ya... Untuk tampilannya kurang lebih seperti ini :
Dan untuk demo fitur-fitur lengkapnya bisa teman-teman cek di video berikut :
Bagaimana, keren kan? Teman-teman bisa dapatkan source code full + database aplikasi ini dengan cara dm di instagram @yukcoding.
Semoga bermanfaat, terima kasih, happy coding :)
Semoga bermanfaat, terima kasih, happy coding :)













Chatting